一起来看看2017年UI流行趋势吧。
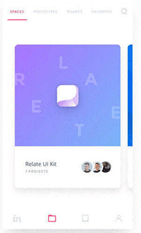
1、注重娱乐与个性化
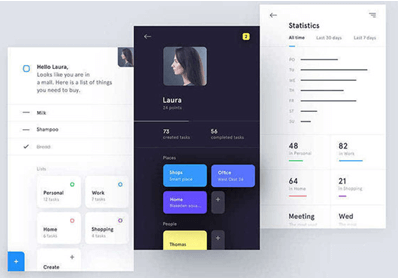
现在很多的APP更加个性化,配色大胆。有趣的面板以及俏皮的附件使得APP更像一位表演者,带来舒适的体验,如朋友一般陪伴你。预测未来一段时间,符合个人需求,具有娱乐性的APP是发展趋势。

在如今科技高速发展的现代,我们需要一个能够恰当的安排我们的工作、时间或需求的软件。太过复杂的技术在我们的日程表上可是没有位置的。
2、 纸质化设计
纸质化设计是2014年在Google 上发表的较为新颖的视觉语言。一经发布便马上在互联网上流传开来,对于移动终端设计来说是革命性的发现。

在今天很多优秀的APP或网页设计都利用了简约的效果来表现出纸质化设计。(合理的层次感与适当的分割,以及精挑细选的动效等等。)同时纸质化设计,与常年被使用的卡片化设计也有着密不可分的关系。
3、精挑细选的配色
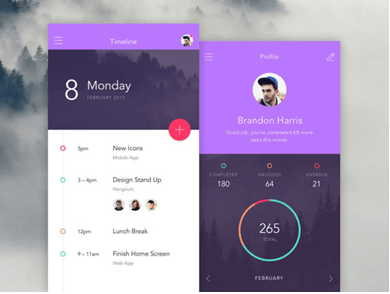
「少即是多(英: Less is more)」这个概念,已经独占鳌头。所以设计师无论何时都必须保持简洁,尤其是在于颜色打交道的时候。让我们来看看这款时尚的APP设计吧。你瞧,无论是哪一种颜色,都采用了极简的设计方法。

与华丽强烈的颜色不同,适当的柔和配色也许并没有引起足够的重视。但这并不是说有必要变更你的品牌颜色。保持优雅专业的氛围,让我们再来使用你所选择的颜色。
4、隐藏菜单
隐藏菜单(英: Invisible Menu)并不是什么特别的新发现。长久以来他都被隐藏在幕后,现在设计师们终于将他们展现在了台前,让我们尽情期待吧。

不要被充满屏幕的画面所蒙骗。虽然移动设备的桌面不亚于台式机,但我们也可以为了节约用户的空间来将一些功能隐藏。
需要使用的功能有很多,我们可以利用滑动菜单栏,将必要的功能显示,不必要的功能隐藏起来。越来越多的导航菜单都在做减法,让显示的功能尽可能的变少,只有特定的需要使用的选项还保留在上面。
5、卡片式设计将会变得更频繁
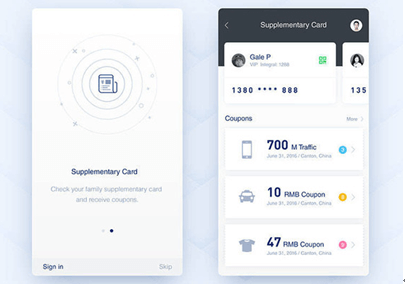
卡片式设计,对于在移动终端上查看网页十分友好这点已被证实。实际上,越来越多的手机网页已经开始逐渐尝试使用这种方法。将内容分割、调整内容放置在合适的地方、与相关联的信息放在一起表示等等这样的想法用卡片式设计是十分方便的。另外,在使用卡片型设计时,用户只能选择特定的动作,所以设计师可以专注于你觉得必要的内容上进行设计。

由于卡片式设计,用户可以上传属于自己的多媒体(例如Twitter 的动画或图片等等),可以为你的网站创造更多的流量。
6、Touch ID的完全控制
Touch ID 初登场时,仅仅被用于解锁。2015年时Apple 在Apple Pay 上展现了他革命性的使用方法,才让这种功能的重要作用的来龙去脉变得明显。

在那年年末,iOS8上的第三方应用(如Dropbox 或 Amazon 等等),纷纷表示接受Touch ID的指纹认证功能。
手动输入密码,事实上已经成为过去。在网络飞速发展的现在我们需要更加简单快捷的途径。虽然这一技术已经进化,我想在接下来的一年,这一技术也将会得到更加飞速的发展。
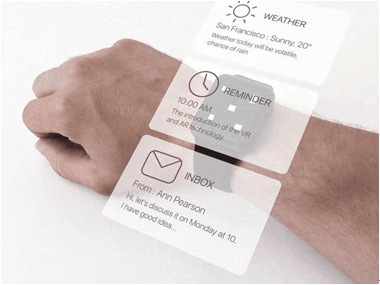
7、代替传统设备的穿戴式终端
在2017年不能被忘记的移动终端中,可穿戴设备可是必不可少的。时尚与UI设计两位可是不错的搭档,他们的合作使得市场不断受益。

AppleWatch 有Android 等等其他的竞争对手,更会不断的发布更好的长评。未来可以说马上就要来临了。
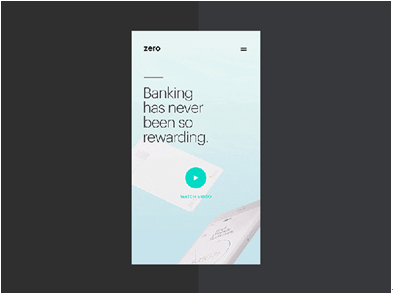
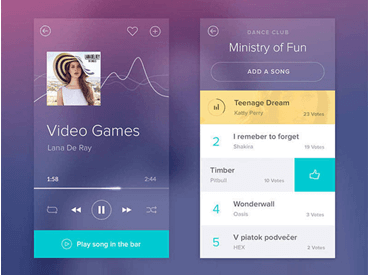
8、模糊背景图片

虽然在移动终端屏幕的尺寸会变小,但是设计师的关注点永远是不会变的。事实上设计师会将更好的图片导入其中,使内容更加显眼,读起来也会更加轻松。具有魅力的可访问内容,也会让你网站的转换率变得更好。
小结:
优秀的UI设计是包含了简洁和易用性这两点。以上就是你需要知道的8个2017年UI设计流行趋势,在以后的设计中,记得巧妙利用。








