现在列举六种常用的图片格式,分析其优缺点,以便你在使用时能更好的区别使用。
1、RAW (.dng, .cr2, .nef)

RAW是一个共享的图片格式,包含数码相机捕捉到的未处理的图像数据,不同个制造商通常有自己的原始文件扩展格式。
RAW文件作为工作对象优于JPEG文件,数码相机拍摄图片,RAW格式额外的图像数据给你的调整留下很大空间。
特殊RAW图像需要特色软件处理,例如 Adobe Camera RAW, Lightroom,等。做出的调整不会改动源RAW文件,但要保存元数据,这样可以随时重新编辑设置。
RAW文件是源文件(鉴于他们喜欢数码底片),避免误删。
2、PSD (.psd)

这种文档格式应该是你熟悉的PS图文档格式。
本格式适用于源文档和工作文件,PSD文档可以保留图层及其他的ps处理信息。最佳体验是把工作文件存为PSD格式,展开的副本存为TIFF或JPEG文件用于共享。
缺乏合适的压缩方式,致使保存的PSD文件很大,但所有信息完好,包括透明度、图层、路径、通道等。
不是所有的第三方程序都支持PSD文件,所以并不合适除adobe工作组以外的软件。
3、JPEG (.jpg)

术语“JPEG”是确定该格式的联合图像专家组(Joint Photographic Experts Group)的首字母缩写,文档类型是JPEG, 很容易在文档后缀名中找到.jpg。
JPG的文件格式所占空间很小,而且适合照片使用。JPG格式是所列中有损压缩格式,意味着缩减图像信息压缩文档大小。每次打开与保存(取决于当时压缩程度)都永久性的降低图像质量。
JPG不适于多次编辑的工作情形,但它因为姣小的文档空间,以及相对可忽略的压缩损失,很适用于网页用图。
与文字与图标一样,JPEG格式不适用于矢量地图。当你处理有固定颜色,梯度平滑和有棱角的图像时,人为压缩的痕迹会相当明显。
JPEG图像不支持透明度处理,但他可以保留剪辑路径。
建议:在网站使用低分辨率的JPEG图片时,建议用PS将图片的保存为网页模式标签,通过改变元数据,会缩减图片文档大小。
4、PNG (.png)

PNG格式全称便捷的网络制图,而且日益流行。PNG格式无损压缩适用于地理插图,例如文字和图标。PNG格式比JPEG格式有更小的文档尺寸。
本格式不适用于印刷制品,因为压缩高分辨率的相片很慢,因此该格式常用于网络中低分辨率图像。
PS存储为网页模式有有两种默认格式PNG-24和PNG-8。
PNG-24是全彩(24位)支持全透明模式。PNG限制于 256彩(8位)和1位的透明度(或者100%的不透明度或100%的透明像素)。
5、TIFF (.tif)

TIFF文件,或者称标记的图文档格式,当你不需要图层或者高品质无损保存图片时,这是最好的格式。
TIFF适用于所有图片内容支持全透明度,不仅仅适用于网络。TIFF可以支持不同颜色模式、路径、透明度、以及通道,是打印文档中最常用的格式。
TIFF文件能应该可以压缩为LZW格式。这种压缩损失很少,大约能减少一半文件尺寸,不过会稍微增加文档打开时间。
PS支持在TIFF文件中保存图层以及其他信息(在很多方面类似于PSD文件)。
6、GIF (.gif)

一些人认为GIF(Graphics Interchange Format)过时了,但这仍是支持动态图片的常用格式,如果不需要动态图片,可以考虑8位的PNG代替。
就像PNG-8,极限是256色,1位对比度,无损压缩。因为该格式将全彩减小到能保存每一个数据的最小位。
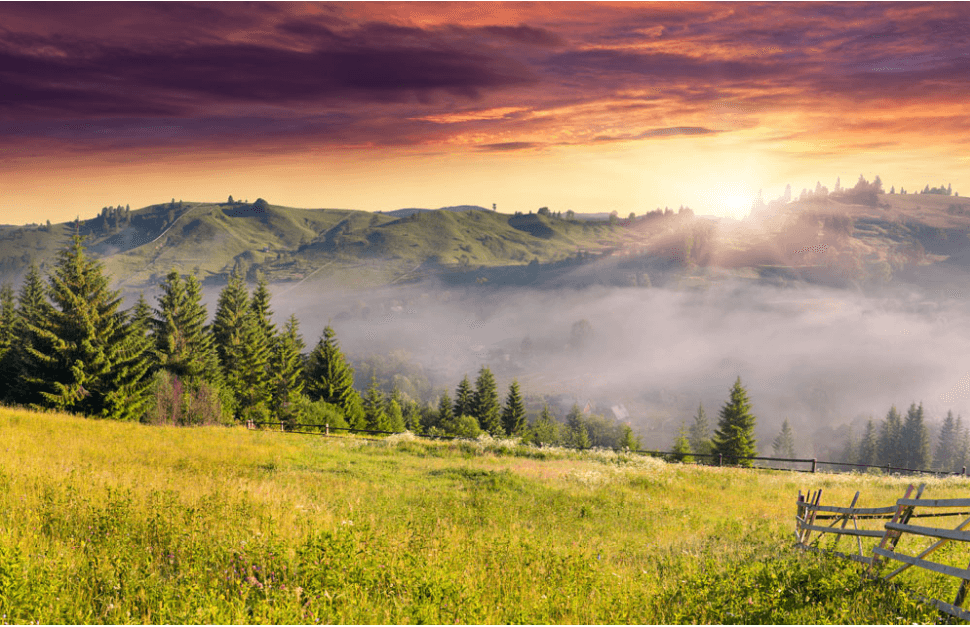
图片保留为GIF格式由于调色板的限制(请留意下图的天空)。








